a stream
All posts and notes on this site, sorted by when published.
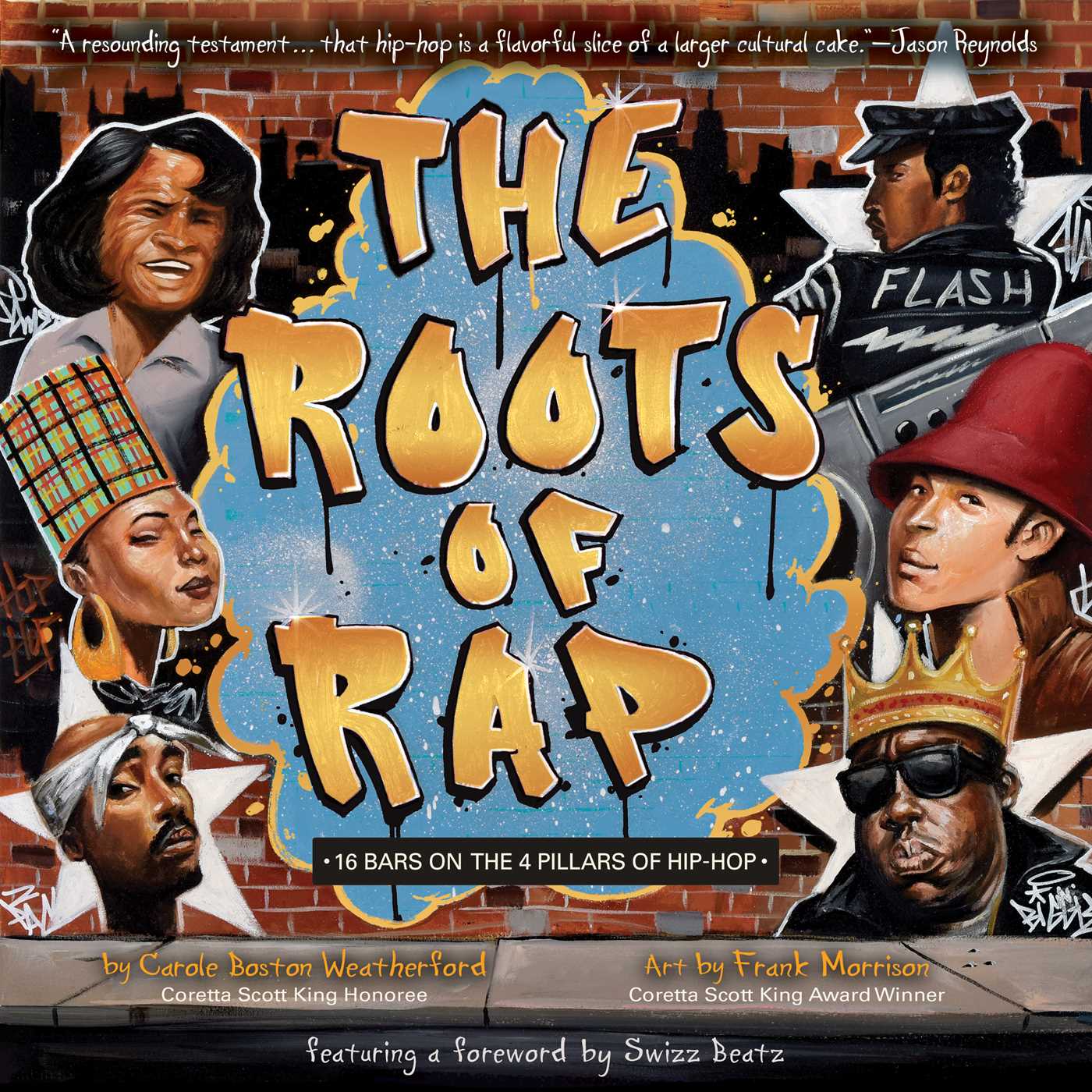
Book Review - The Roots of Rap
[Originally Posted: 2020.02.12]
[Last Updated: 2022.02.19]
I posted a review of The Roots of Rap: 16 Bars on the 4 Pillars of Hip-Hop, by Carole Boston Weatherford and Frank Morrison, on Goodreads, and I’m expanding on it slightly below.
I was excited about this book and assumed I would love it because of the subject matter, but I guess I’m a little disappointed and feel the need to talk about it.
[ more]
Read: The Undefeated
[Originally Posted: 2020.02.12]
[Last Updated: 2022.07.16]
I read The Undefeated by Kwame Alexander and Kadir Nelson
Read: February 12, 2020
I want to give this all the awards. It probably should have gotten even more awards than it did.
(A little ashamed to admit that I’m just finally getting around to this, but I’m repenting of my unreading ways and doing what I can do now. And despite my claims to keep track of all my reading here in 2020, I’m back on Goodreads as well, I guess…)
[ more]
Reading: Charlotte's Web
[Originally Posted: 2020.01.11]
[Last Updated: 2022.07.16]
[ more]
Reading: In the Dream House
[Originally Posted: 2020.01.11]
[Last Updated: 2022.07.16]
I Read In the Dream House: A Memoir
Started Reading: January 10, 2020 Finished Reading: January 11, 2020

[ more]
My Reading in 2020
[Originally Posted: 2020.01.10]
[Last Updated: 2021.02.20]
I used to be meticulous about tracking even my most minute reading updates on Goodreads1, but I’ve fallen off in the past few months, and I’m not entirely sure why.2
In the meantime while I try to figure that out, I’ve decided to post random3 updates4 about my reading on Twitter and also to experiment with creating a new thread/series here on this website that will serve as a running log of my reading life.
[ more]
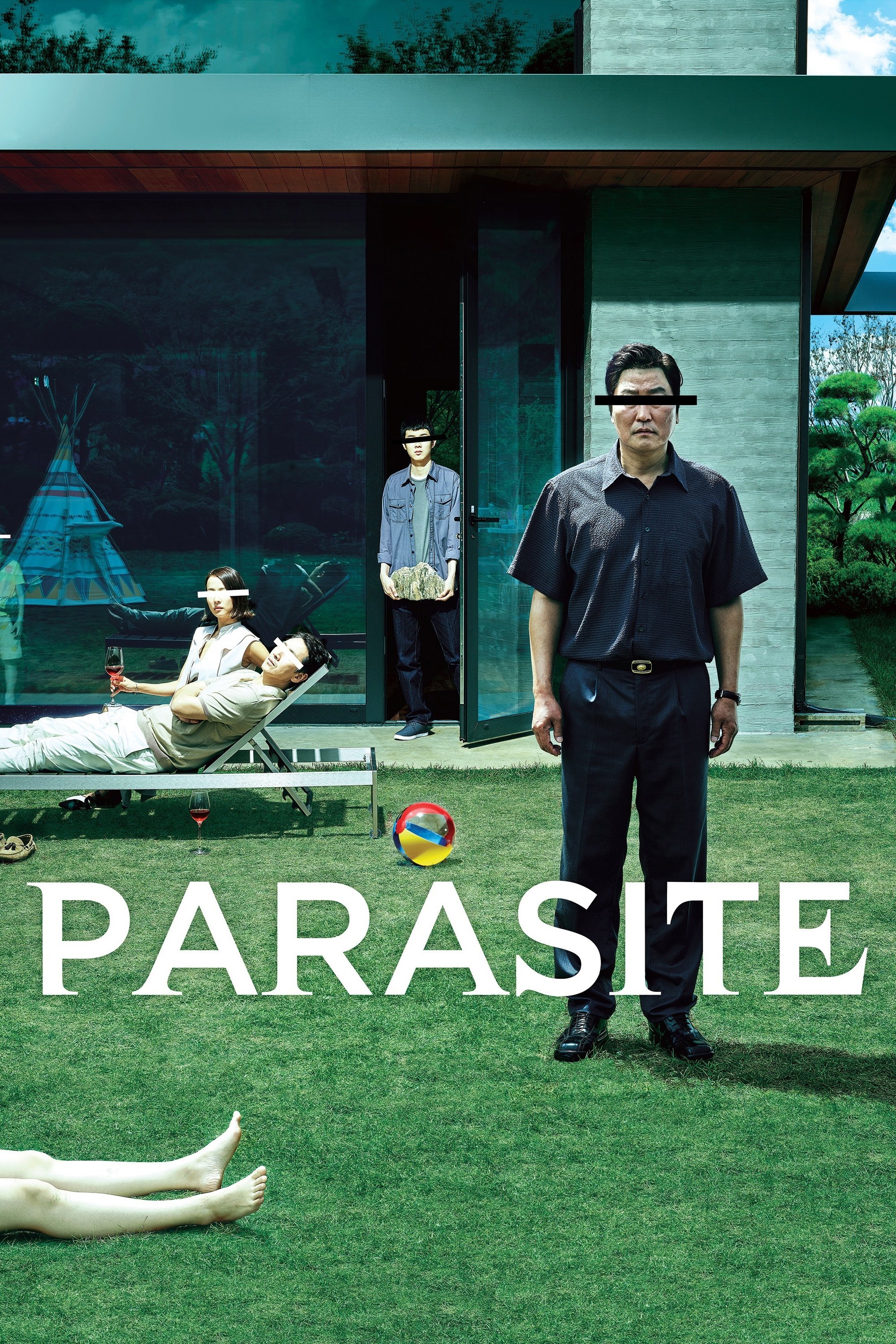
I Watched Parasite, 2019
[Originally Posted: 2020.01.07]
[Last Updated: 2022.02.19]
This review may contain spoilers.
Can’t stop thinking about ghosts in the basement and cockroaches scurrying under the furniture. And how maybe children’s fears should be taken seriously. This is a metaphoric spoiler.
[ more]
I Watched Killer of Sheep, 1978
[Originally Posted: 2020.01.05]
[Last Updated: 2022.02.19]
Kids singing rhymes Dogs barking Car ignitions turning over but failing to start This bitter earth Scuffling and throwing rocks An ice cream truck on the next street over That’s America to me
[ more]
igh!
[Originally Posted: 2019.12.11]
[Last Updated: 2022.02.21]
[ more]
Dogs--Evolution. Human-Animal Relationship--History.
[Originally Posted: 2019.12.01]
[Last Updated: 2022.07.16]

The other day at work I was going through some new MARC records for a school and came across this book they had purchased, and it covers the precise topics that I’ve been meaning to learn more about since a dog came into my life.